Using Instant Chime, Razor, and Adapted Cards to display estimated wait times to reach a service desk agent
With Instant Chime for #MSTeams, we have the ability to include Microsoft's Adaptive Cards as well as the Razor template engine (Razor code) in our text resources. Adaptive cards provide a nice looking UI and the Razor engine provides the ability to adjust some values (or possibly the UI) based on various conditions.
Some background information on Chime for Microsoft Teams is available here:
https://www.addchime.com/tour-teams.html
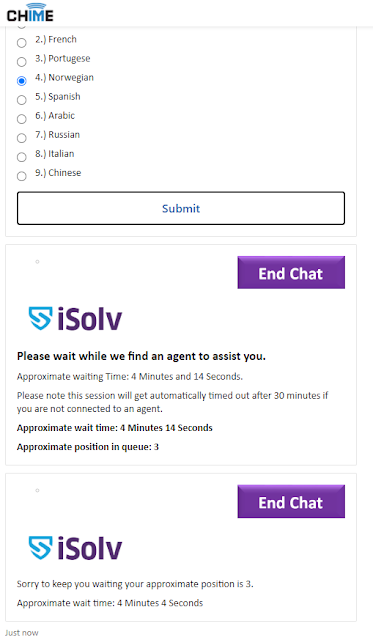
Here is an example where the message displayed to the waiting guest (we sometimes call this person a seeker, since they are seeking help) will change based on the estimated wait time to connect with a service desk agent.
A few things on this:
Chime includes a collection of variables that can be used within our text resources -for example @Model.ExpectedWaitTime.Minutes
Razor template engine provides syntax, and code, that may be used to inspect these variables and optionally display different chat based replies
Microsoft Adaptive Cards provide a great way to provide some cool UI and branding - which will wrap these replies across any #botframework channel (in our case, web chat and Microsoft Teams)
Here is one example of of a text resource in Chime where we will combine some Chime variables, the Razor template engine, and the MS Adaptive Card in order to render some UI related to the estimated wait time in the service desk queue.
@{
var
expectedWait
=
""
;
if(@Model.ExpectedWaitTime.Minutes <
1
&& @Model.ExpectedWaitTime.Seconds >
0
){
expectedWait = @Model.ExpectedWaitTime.Seconds +
" Seconds"
;
}
else if(@Model.ExpectedWaitTime.Minutes >
0
|| @Model.ExpectedWaitTime.Seconds >
0
){
expectedWait = @Model.ExpectedWaitTime.Minutes +
" Minutes "
+ @Model.ExpectedWaitTime.Seconds +
" Seconds"
;
}
else{
expectedWait =
"An expert will be available momentarily"
;
}
}
{
"$schema"
:
"
http://adaptivecards.io/schemas/adaptive-card.json
"
,
"version"
:
"1.0",
"type"
:
"AdaptiveCard"
,
"body"
: [
{
"type"
:
"Container"
,
"items"
: [
{
"type"
:
"TextBlock"
,
"text"
:
"Sorry to keep you waiting your approximate position is
@Model.PositionInQueue
."
,
"wrap"
:
true
},
{
"type"
:
"TextBlock"
,
"text"
:
"Approximate wait time:
@expectedWait
"
,
"wrap"
:
true
}
]
}
]
}
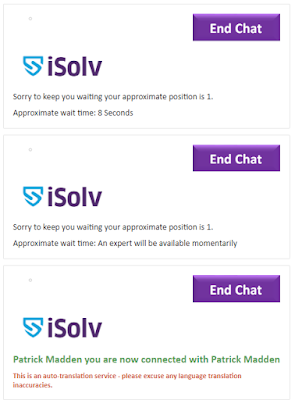
This is how Chime will return the chat messages, using adaptive cards, to the guest waiting for help